Translate Your Squarespace Site with Bablic
Follow the step-by-step guide below in order to have a multilingual Squarespace website within minutes using Bablic localization.
1) Open Squarespace's "Code Injection" Section
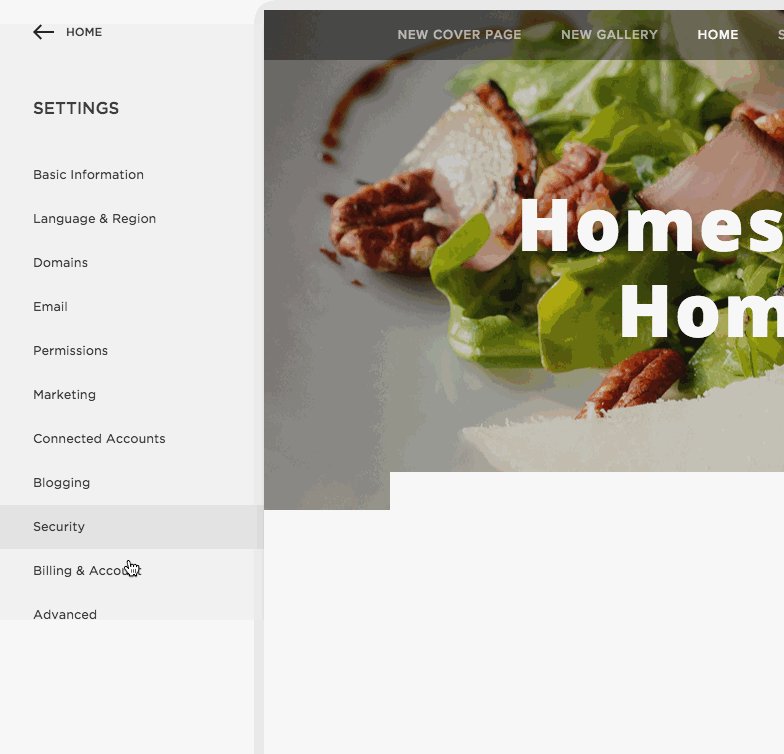
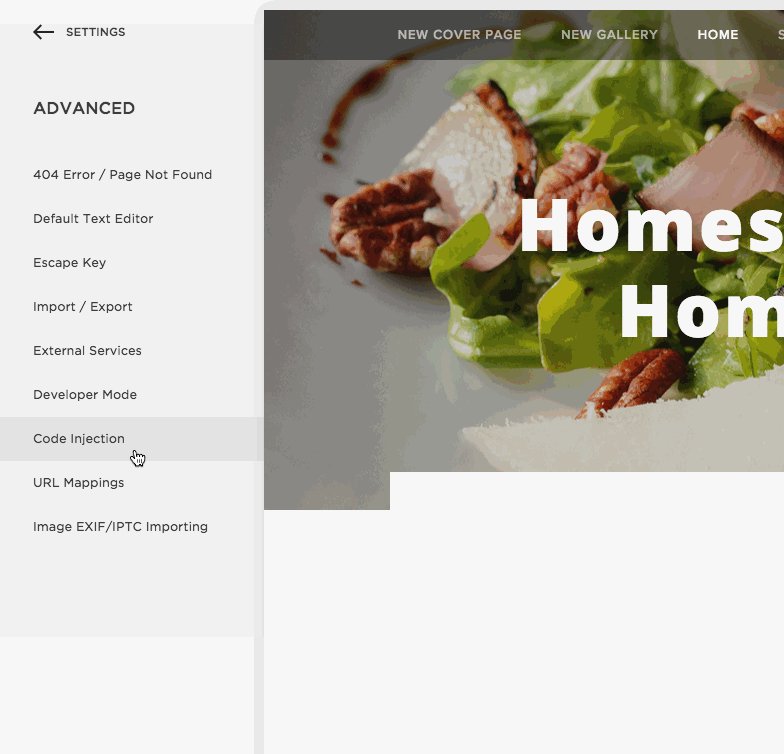
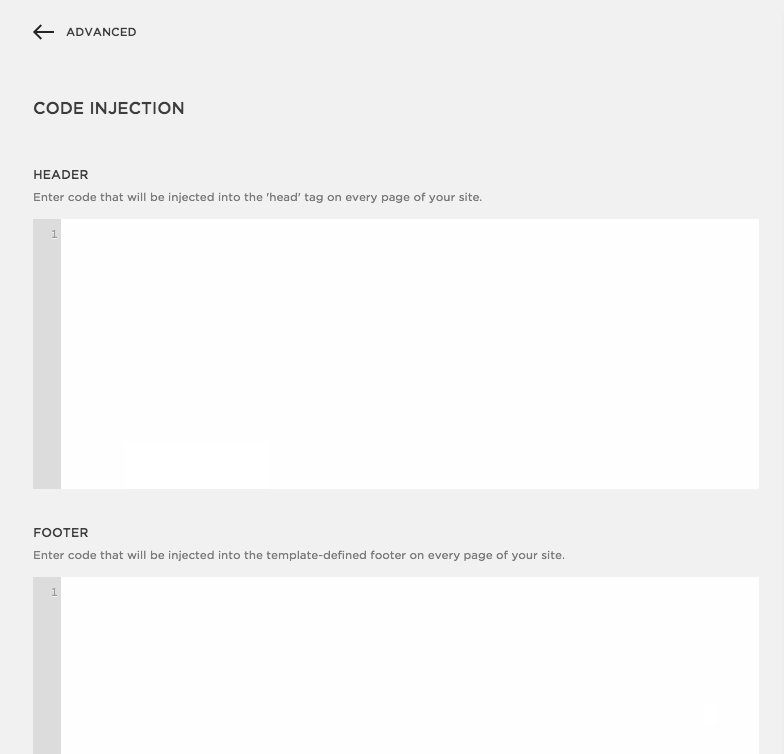
In order to reach the Squarespace "Code Injection" section simply click Settings, click Advanced, and then click Code Injection. Take a look at the image below for a visual guide.

2) Add Bablic's Code to Translate Squarespace
Copy/paste your Bablic code snippet right into the Header box, as seen below.

3) Save the Code Injection Page
Make sure to click Save after pasting Bablic's code into the Header box.

4) Add Navigation Links to Switch Language (Optional)
If you'd like, you can also add links to your navigation (menu) in order to switch languages like in the example below, here's how.

In the Home menu click Pages, Click the + icon to add a new page and select the Link option as shown in the screenshot below.

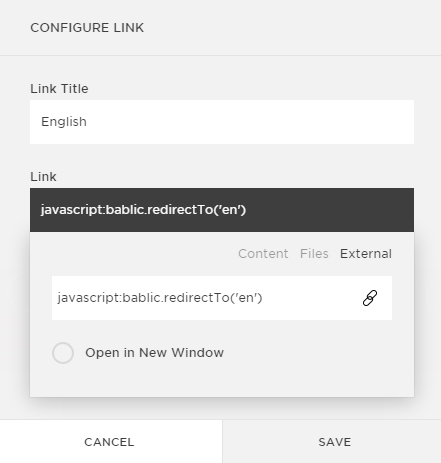
Once the "Configure link" window appears, in the Link Title field enter the name of the language you are adding. Next, click on where it says "Click to add URL..."
Make sure it's set on External (top right of the field) and then copy and paste the code below into the "Link" (where it says http://) box:
javascript:bablic.redirectTo('en')
It should look like the screenshot below.

***Remember to edit the "en" to the 2-letter language code for the language you are adding. For example if you're adding French, change "en" to "fr".
Make sure to reload your Squarespace website for all of the changes to take effect properly.
If you have any questions or concerns we're here to help, simply reach out to [email protected]!
